728x90
모듈이란 ?
모듈(module)은 Javascript를 파일 단위로 분리한 코드 덩어리를 일컫는다.
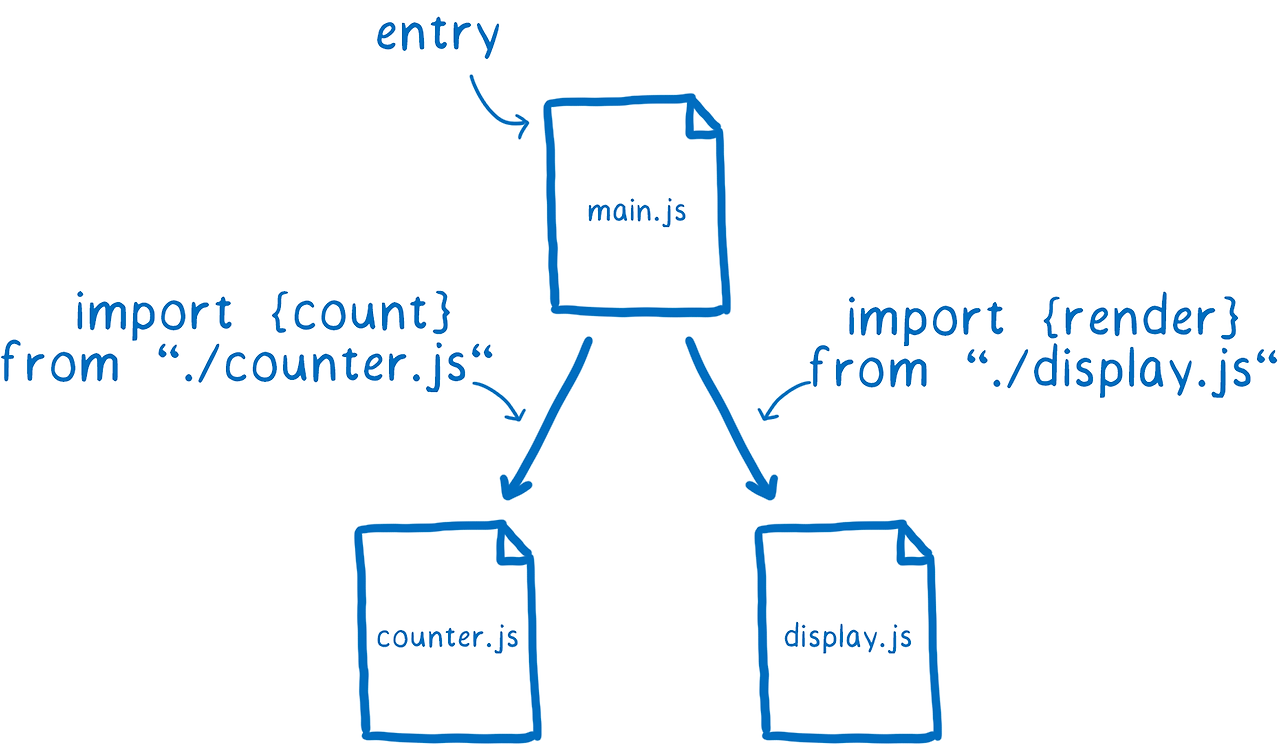
자바스크립트파일은 특정한 기능을 가진 여러개의 함수와 변수의 집합체 (ex. counter.js , display.js)

- 모듈(Module)은 하나의 모듈에서 다른 모듈을 호출하여 사용할 수 있습니다.
- 모듈(Module)은 그 자체로도 하나의 프로그램이면서 다른 프로그램의 부품으로도 사용할 수 있습니다.
- 보통 1개의 파일이 1개의 모듈이 됩니다.
모듈의 필요성
- 코드 베이스를 분리할 수 있고, 코드를 구조적으로 관리할 수 있다.
- 코드를 재사용 가능하게 만들어준다.(코드의 모듈화)
- 코드의 함수와 변수의 외부 노출을 최소화 한다.
- 해당 모듈이 참조하고 있는 다른 모듈의 종속성을 관리함
모듈 시스템
CJS :
- Node.js환경에서 기본적으로 사용되는 모듈 시스템
- require 함수를 사용하여 다른 모듈을 불러올 수 있다.
ESM:
- ESM은 최신 JavaScript에서 지원하는 모듈 시스템이다.
- CJS와는 다르게 정적으로 모듈을 가져오고, 비동기적 모듈 로딩과 순환 종석을 처리한다.
- ESM을 바탕으로 보통 개발을 함
모듈 사용법
export 명령어를 변수나 함수 앞에 붙이면 외부 모듈에서 해당 변수나 함수에 접근할 수 있다.
ESM식 방법
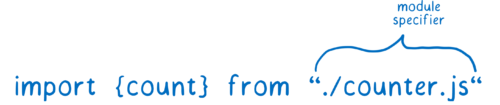
ESM의 경우 모듈관리를 Import를 사용하여서 모듈 시스템을 관리한다.

예시)
// modules/math.js
// add 함수를 외부로 노출시킵니다.
export function add(a, b) {
return a + b;
}// modules/run.js
// ./math.js 파일에서 add 함수를 가져옵니다.
import { add } from './math.js'
console.log(add(3, 4)); // import한 add 함수를 실행합니다.
// Print: 7Export와 Import를 사용해서 위의 코드와 같이 모듈을 구성할 수 있다.
CJS의 경우
require은 cjs로 모듈 시스템을 관리할 때 사용한다.
Module화 하여 import하였는데 vs에서 모듈 오류가 난다면
package.json에서 "type":"module"을 설정 해줬는지 확인하
'코딩 > Javascript' 카테고리의 다른 글
| [TIL 17일차] req, res 객체 (추후 추가예정) (0) | 2024.05.16 |
|---|---|
| [TIL 16일차] api router 와 api response (0) | 2024.05.14 |
| TIL 15일차 - 2) Express.js 를 이용한 백엔드 서버 개발 (0) | 2024.05.13 |
| TIL 15일차 ) Node.js 정리 (0) | 2024.05.13 |
| TIL 14일차 (페이지네이션, 비밀번호조건 추가) (0) | 2024.05.08 |
